Template fast loading editblogtema tidak di buat dengan pengaturan otomatis, jika kalian ingin melakukan pengaturan pada bagian navigasi menunya maka kalian harus masuk ke mode edit HTML, letaknya di dalam template adalah di bagian bawah tag penutup </header>.
Cara mencarinya:
- Masuk kepengaturan blogger
- Pilih tema
- Pilih Edit html
Seperti berikut:
Theme preview is currently unavailable.
My theme
custom (Modified)
Klik mata panah menghadap ke bawah di kanan 'CUSTOMISE' lalu pilih edit HTML.
Pada bawah kode </header> cari daftar kode berikut:
<a href='#' title='Link1'>1. Link1</a>
<a href='#' title='Link2'>2. Link2</a>
<a href='#' title='Link3'>3. Link3</a>
<a href='#' title='Link4'>4. Link4</a>
<a href='#' title='Link5'>5. Link5</a>
Ganti setiap tanda pagar (#) dengan alamat url terkait judul menu dan ganti Link1,2,3..dst menjadi judul menu.
Contoh:
<a href='www.editblogtema.com/...' title='perihal kami'>1. Perihal kami</a>
Spesifications (will up to date silencely by author):
- Font Style: IM Fell English
- Navigation : Double navigation both sidenav and topnav. Topnav navigation is sliding.
- Breadcrumb: double Jason-LD, schema.org.
- Related posts: original editblogtema relatedposts.
- Sitelink: YA.
- Read more: auto.
- Style: 'Iregular chaos' (trend 2020-2021)
- Share Button: Ya.
- Page Pager: Ya.
- High resolution image: Ya.
- X-Frame: Ya.
Catatan dan Panduan:
- Menulis Judul postingan lebih baik menggunakan huruf kecil pada template editblogtema ini, karena tampilannya sudah otomatis akan menjadi huruf besar (Capital Letter). Penulisan dengan huruf besar (Capital Letter) akan mendorong sidebar menjadi menyempit.
- Jangan terlalu banyak menyelipkan tag, karena tag kepanjangan tidak baik untuk SEO dan bisa dianggap spam.
- Pengaturan ukuran gambar postingan adalah X-large, hindarkan 'Original Size' karena akan memberikan efek yang sama.
- Template akan kami update secara diam diam, Anda dapat memeriksa artikel ini dalam periode tertentu karena link downloadnya akan kami ganti dengan link template update terbaru sesuai kode: Contoh:theme-5blogger.xml, theme-6blogger.xml, theme-7blogger.xml, DST. Semakin tinggi angkanya berarti semakin mutakhir templatenya.
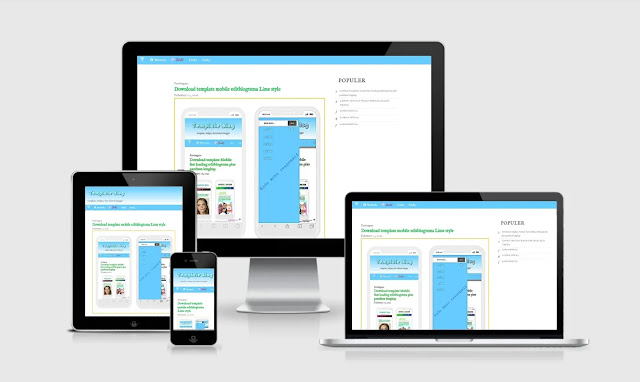
Template fast loading editblogtema adalah template yang bagus, ringan dan cepat jika dipergunakan dengan tepat. Misalnya pemasangan konten gambar dengan format dan ukuran yang tepat, membatasi jumlah widget pada halaman blog dst.
Anda tidak menyukai warna topnav dan warna sidenav? Lalukan langkah berikut:
a. Merubah warna sidenav:
Di dalam halaman editor HTML cari kode CSS berikut: (tuliskan .sidenav ke dalam kotak pencarian dengan cara menekan tombol CTRL+F)
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color:#330000;
Dan ganti kode warna merah (kode warna CSS) Cari kode warnanya dengan cara mengklik 'kode warna' pada topnav editblog bagian atas navigasi halaman blog ini.
Contoh jika mengingikan warna hijau ganti #330000; dengan #339900; dst
b. Merobah warna topnav:
Di dalam halaman editor HTML cari kode CSS berikut: (tuliskan .menu{position ke dalam kotak pencarian dengan cara menekan tombol CTRL+F)
Kodenya sedikit panjang karena melibatkan kode warna gradient infinity tapi jangan kuatir saya tandai dengan warna merah:
.Menu{position:sticky;position:-webkit-sticky;top:0;z-index:2;background: linear-gradient(-50deg, #660099, #330000, #330000, #660099);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 11s ease infinite;} @-webkit-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@-moz-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}};font:$(Unifraktur Maguntia);font-size:17px;color:#fff;text-transform:uppercase}
Anda dapat mengganti seluruh kode warna berwarna merah di atas dengan bermacam macam campuran kode warna sehingga menampilkan warna warni pelangi yang indah!
c. Pengaturan CSS untuk merobah ukuran LOGO pada tampilan mobile
Mungkin sebagian Anda tidak suka dengan ukuran LOGO header yang sangat kecil pada tampilan mobile (hape) pada saat merubah Judul blog dengan image. Maka cari kode CSS berikut:
#header .description{display:block;font-size:11px;margin-bottom: -20px;}
#header img{max-height:10px;max-width:100px;vertical-align:middle}
.Menu{font-size:10px}
#header{width:100%;margin-right:0;margin-bottom:-10px;text-align:center}
Silahkan robah nilai warna merah dengan 100 dan nilai warna biru dengan 1000 (artinya 10 kali lipat) atau copy saja kode di atas dan letakan di atas kode </style> atau di atas kode ]]></b:skin> (disebut juga dengan trik overrade atau over write?) SAVE template.
d. Mengganti Judul dengan gambar.
- Masuk ke pegaturan blogger
- Pilih tataletak
- Klik widget Header pada bagian ikon pencil
| ||||||||||||||||
- Centang tempatkan keterangan setelah gambar
- Centang Susutkan agar seusai
- Kemudian klik 'Choose File' atau 'Pilih File yang akan mengarahkan kita menuju sekumpulan folder di dalam perangkat kita termasuk folder gambar.
e. Cara membuat Gambar Judul Blog yang keren
Pada halaman CoolTex Kita bisa mendapatkan banyak contoh tulisan dalam bentuk gambar png yang di olah secara otomatis dan dapat di download gratis untuk di pergunakan sebagai pengganti Judul halaman blog yang berbentuk text.
Pilih salah satu model gaya tulisan yang diinginkan dengan mengkilik salah satu tulisan format png di bawah ini:
Choose a Text StyleMost Popular - By Name
Untuk mendapatkan lebih banyak opsi pilihan kita dapat mengklik salah satu kategori di bawah ini:
Generator Categories
Contoh saya klik 'Skate' maka akan tampil halaman berikut:
Skate Text Generator |
Di kolom Logo Text tuliskan nama atau judul halaman Blog Anda. lalu tekan atau klik 'Create LOGO'.
Maka akan muncul bentuk judul:
Skate Text Generator

Biarkan ukurannya (Text Size) tetap 70 dan pada menu (text, logo, shadow, image dan Composite) dapat kita pilih untuk mendownload loto yang telah kita buat . Simpan ke dalam folder yang telah kita beri nama di dalam laptop atau perangkat hape Android Anda.
Pilihan image di atas sangat banyak dan dapat di edit sesuka kita. Situs ini gratis 100%
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share:






















Comments
Post a Comment